Путеводитель по UX-дизайну мобильных приложений: лучшие практики и полезные советы
18.12.2023 11:00:00
48
Удобный онбординг пользователя
О важности или бесполезности онбординга (то есть пошаговой адаптации пользователя к продукту) давно идут дискуссии, но ясно одно — пользователь хочет как можно скорее начать работать с мобильным приложением без каких-либо барьеров. Именно поэтому процесс онбординга должен быть легким, быстрым и ненавязчивым, а также понятно рассказывать об основном функционале и фичах продукта.
Вот некоторые правила создания качественного онбординга:
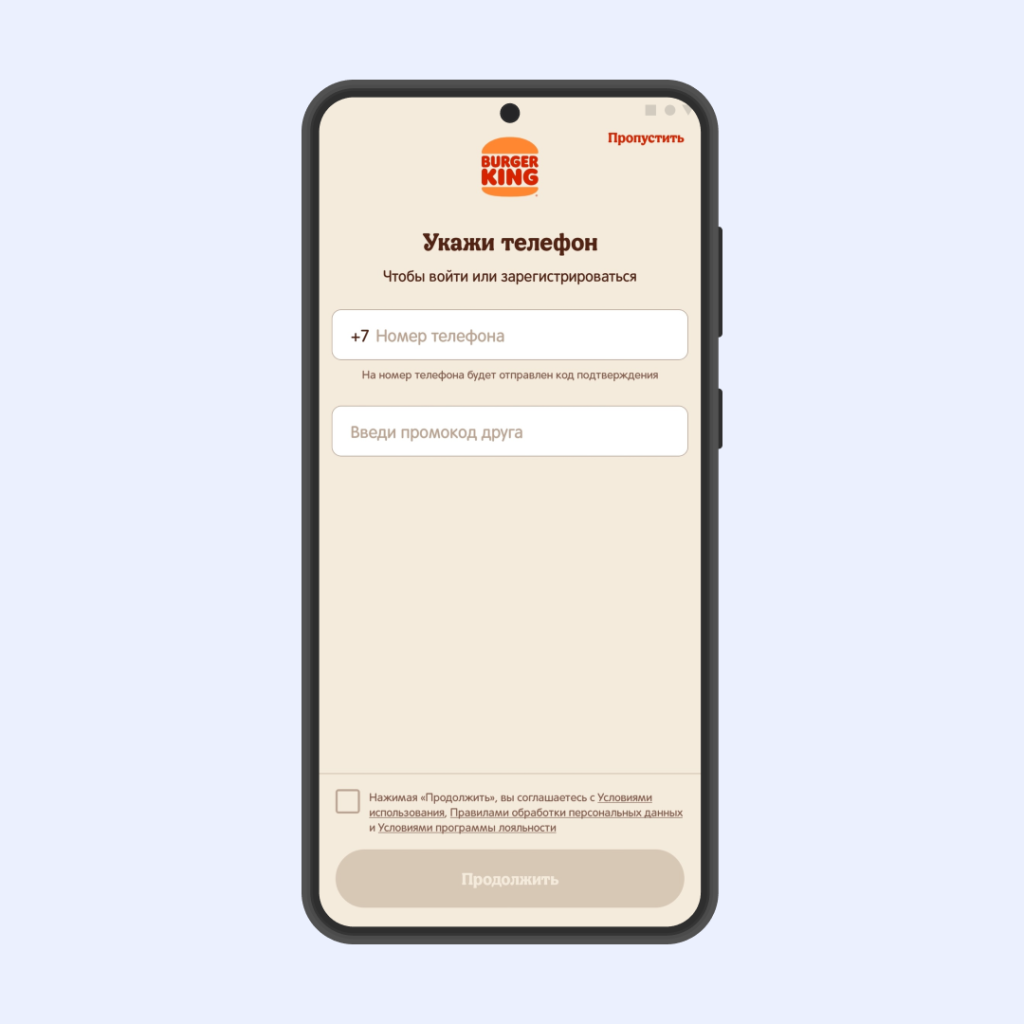
• если онбординг включает в себя авторизацию, то хорошим решением будет создание ввода номера телефона и получения кода, т.к. даже при наличии созданных аккаунтов пользователей отталкивает ввод логина и пароля, а многие вовсе не помнят свой пароль;

Вы можете быстро и без проблем заказать себе Воппер в Burger King.
• если целью онбординга является освещение главных особенностей приложения, то их не должно быть слишком много — в идеале до 5 экранов;
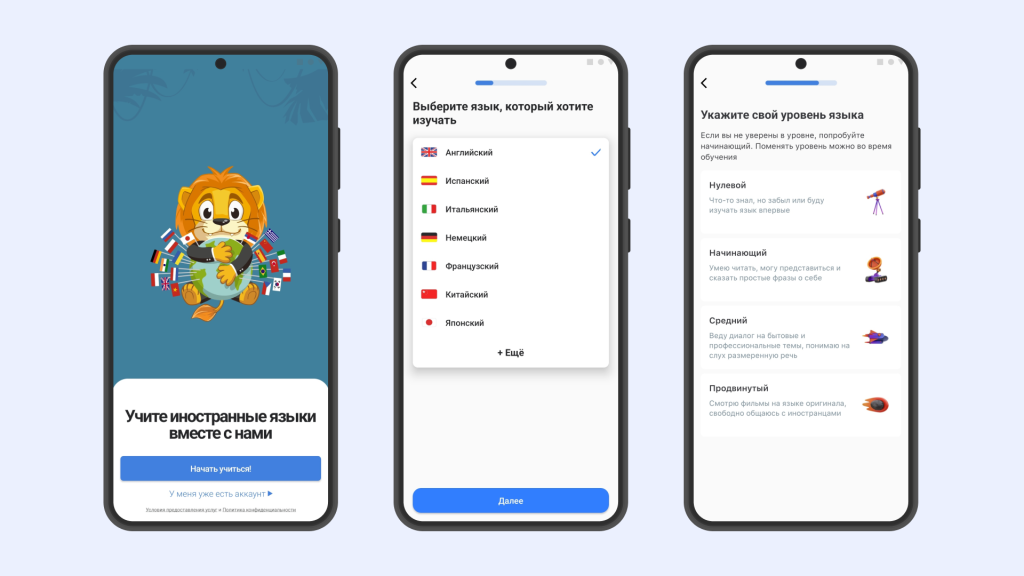
Исключением являются приложения, которые не будут работать должным образом без определенной информации. Например, фитнес/медицинские приложения, запрашивающие физические параметры пользователя, или приложения для изучения иностранных языков, подбирающие индивидуальный план обучения.

Не будет этих шагов онбординга — будете перед поездкой в Италию учить продвинутый казахский.
• пользователь хочет знать, сколько ему еще нужно пройти шагов. Покажите это визуально с помощью индикатора;
• не лишайте пользователя выбора. Если он вдруг не захочет проходить онбординг, пусть у него будет такая возможность в виде кнопки «Пропустить».
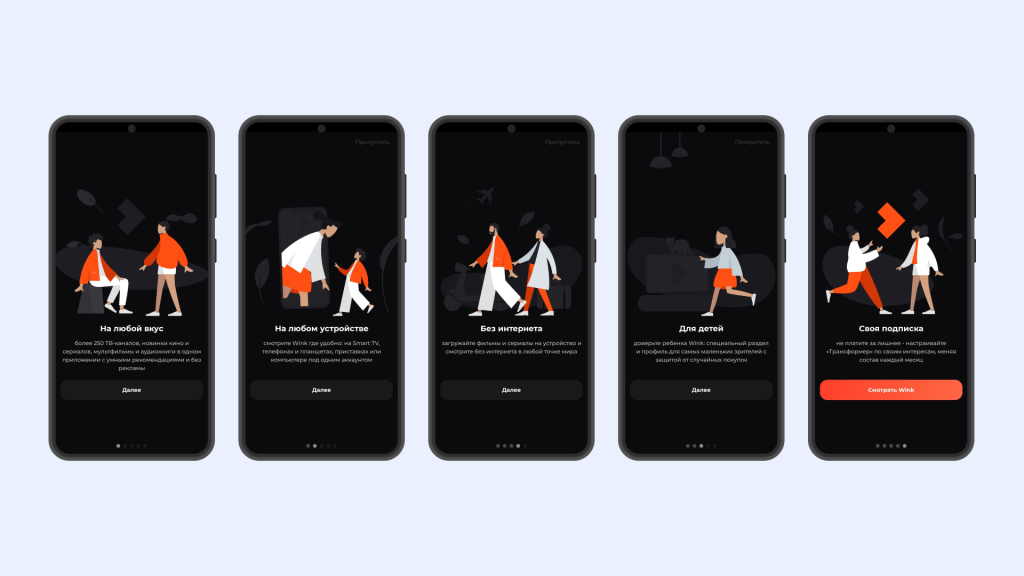
Пример хорошего онбординга мы можем увидеть в приложении Wink: небольшое количество шагов, понятно рассказывается об основных особенностях приложения, есть кнопка «Пропустить», а также имеется индикатор.

Онбординг Wink — хороший, будьте как Wink.
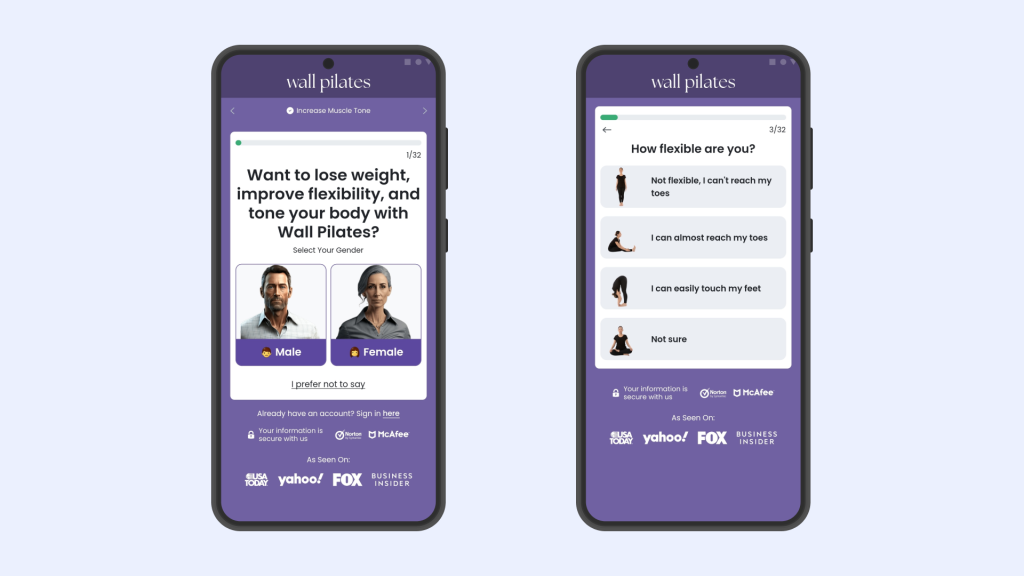
А вот онбординг приложения Wall Pilates включает в себя… 32 уточняющих вопроса! Безусловно, подробный сбор “анамнеза” пользователя в приложении про пилатес — это хорошо, это поможет составить качественный план персональных тренировок, но 32 вопроса — это слишком много.

32 вопроса в онбординге — не надо так(
Интуитивно понятная навигация
Удобная навигация — это ключ к созданию хорошего пользовательского опыта в мобильном приложении. Пользователь должен за несколько секунд находить в приложении то, что ему нужно, а также всегда знать, где он находится.
Большинство пользователей уже привыкли к определенным навигационным решениям в мобильных приложениях: например, к гамбургер-меню или нижней панели навигации. Поэтому не стоит “изобретать велосипед” и придумывать новую навигацию — используйте знакомые пользователям решения, так им будет проще пользоваться приложением.

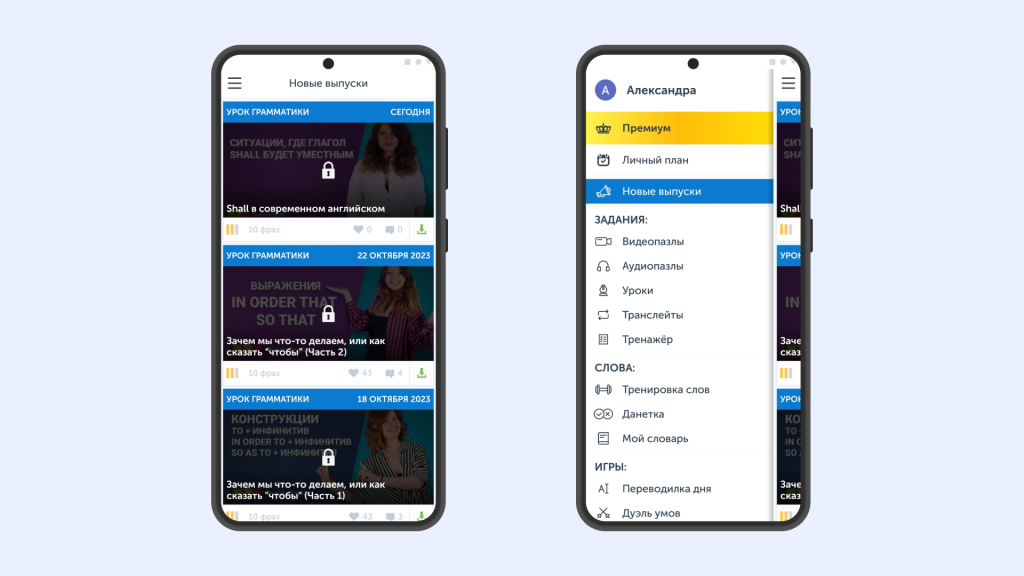
Гамбургер-меню — привычно, просто и понятно.
Несмотря на всю простоту и понятность гамбургер-меню сейчас дизайнеры все реже его используют. Главный плюс этого меню — возможность скрыть второстепенный контент, очистив место на основном экране. Но этот плюс одновременно является и минусом, поскольку если элементы скрыты — до них сложнее добраться. Поэтому сегодня все чаще предпочтение отдается проектированию нижней панели навигации — так пользователь видит все вкладки сразу и легко может между ними переключаться.

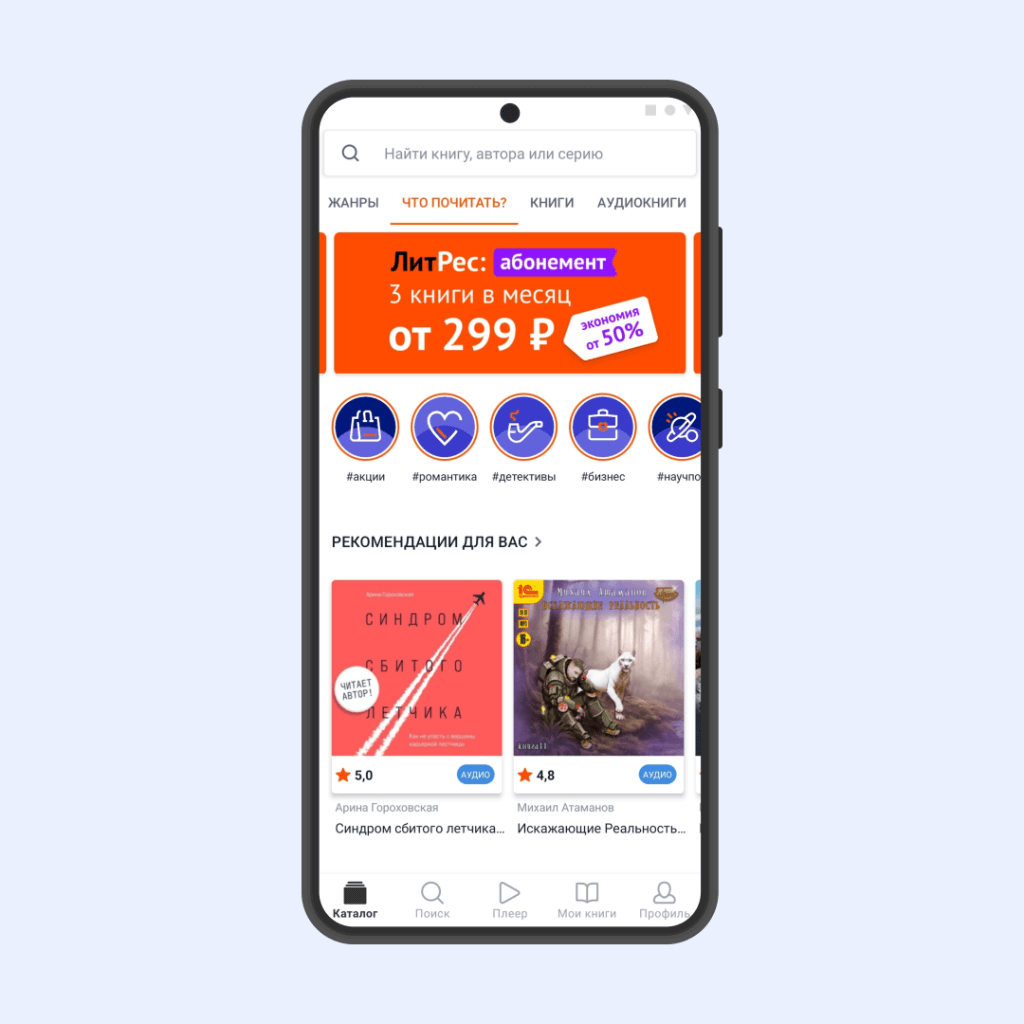
Нижняя панель навигации — видно, понятно, удобно.
Эффективное взаимодействие с сенсорным экраном
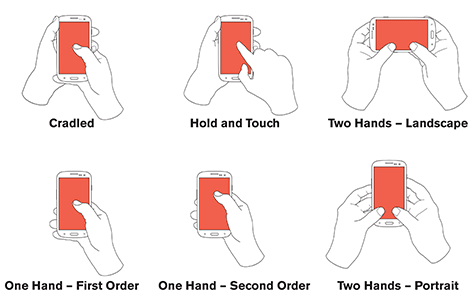
Согласно исследованию Стивена Хубера, люди по-разному держат мобильный телефон, но большинство из них касаются экрана только одним большим пальцем и чаще всего взаимодействуют с центром экрана. Поэтому важную информацию следует размещать по центру.

Как ни крути телефон — самое важное всегда будет в центре.
Адекватные размеры функциональных элементов
Элементы в мобильном приложении не должны быть маленького размера: пользователь должен с легкостью нажимать на элементы большим пальцем. Здесь необходимо учитывать минимальную область касания согласно среднему размеру кончика пальца человека — 8-12 мм.
Дизайнерам здесь также могут помочь гайдлайны IOS и Android. Например, согласно Human Interface Guidelines (IOS) минимальный размер области для нажатия — 48х48 dp, а в Material Design (Android) — 44х44 pt.
Персонализация
В настоящее время персонализация является не только трендом, но и одним из лучших способов улучшения пользовательского опыта. Искусственный интеллект позволил формировать контент с учетом личных интересов и потребностей пользователя. Часть информации пользователь предоставляет мобильному приложению самостоятельно, а часть данных приложение получает в результате анализа поведения пользователя в процессе его использования.
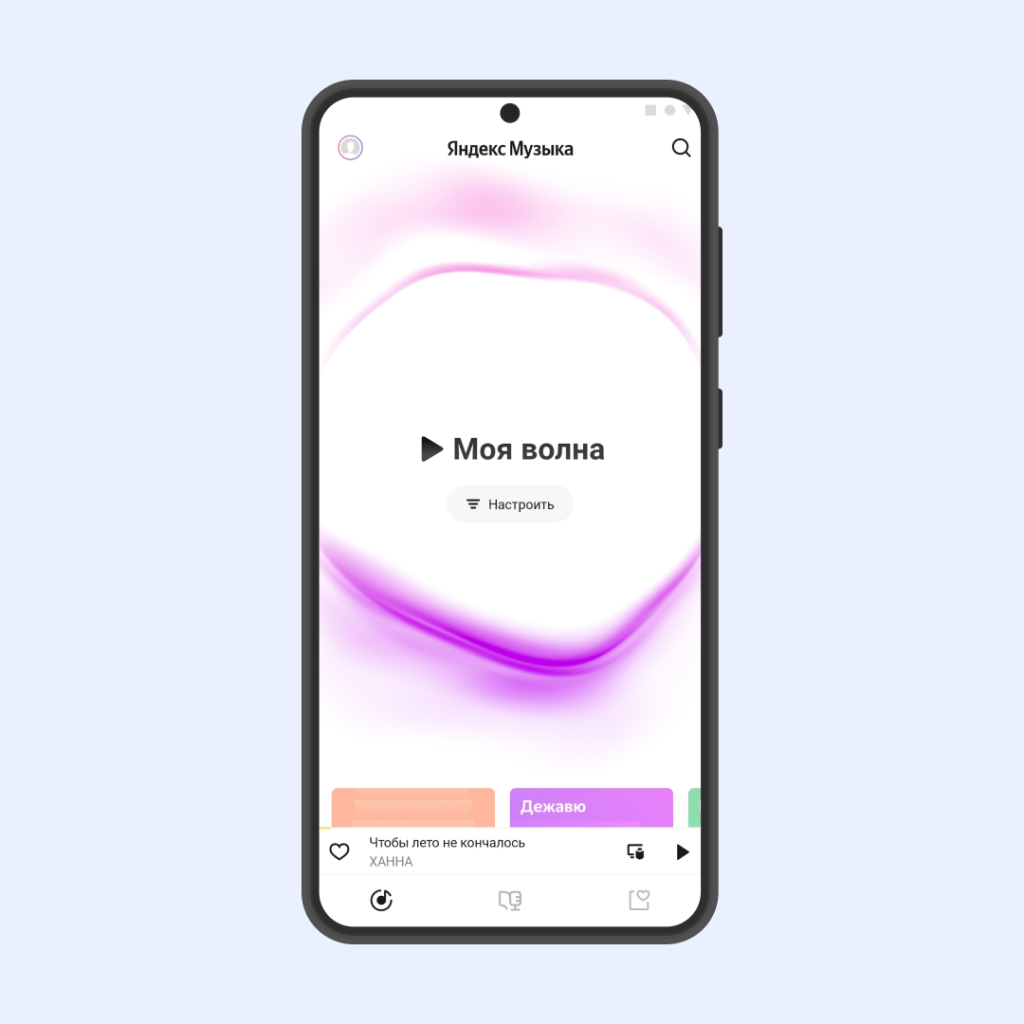
При внедрении персонализированного контента UX-дизайнеры не только решают задачи бизнеса, в первую очередь они выстраивают доверительные отношения с пользователями. С этой задачей прекрасно справляется Яндекс.Музыка — подбор песен делается с учетом музыкальных предпочтений пользователя.

Моя волна — бесконечный персональный поток музыки под каждого слушателя.
Давайте немного поговорим о том, какие ошибки часто допускают при проектировании мобильных приложений. Ведь если их избежать, можно в разы улучшить UX продукта.
Проектирование на основе личного опыта и отсутствие UX-исследования
Проведение UX-исследования — это фундамент удобного мобильного приложения, оно помогает определить потребности и “боли” целевой аудитории. Но часто дизайнеры поддаются соблазну спроектировать решение на основе своих внутренних предположений. Причина этому, чаще всего, — недостаток времени. Однако это решение в дальнейшем может привести к созданию интерфейса, не отвечающего в полной мере потребностям пользователя. Следовательно, высока вероятность, что приложение ему не понравится.
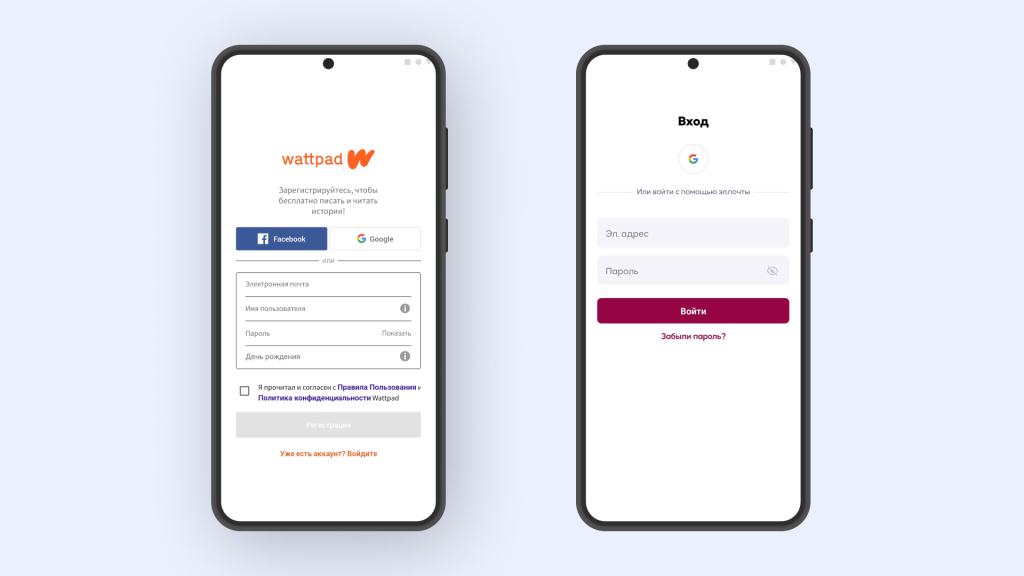
“Стена логина”
После скачивания приложения пользователь скорее хочет зайти в него и “пощупать” все своими руками. Но если он сталкивается с так называемой “стеной логина”, то есть от него требуют обязательно зарегистрироваться — это, скорей всего, его оттолкнет и приложение будет закрыто.

Эту “стену” мало кто хочет преодолеть
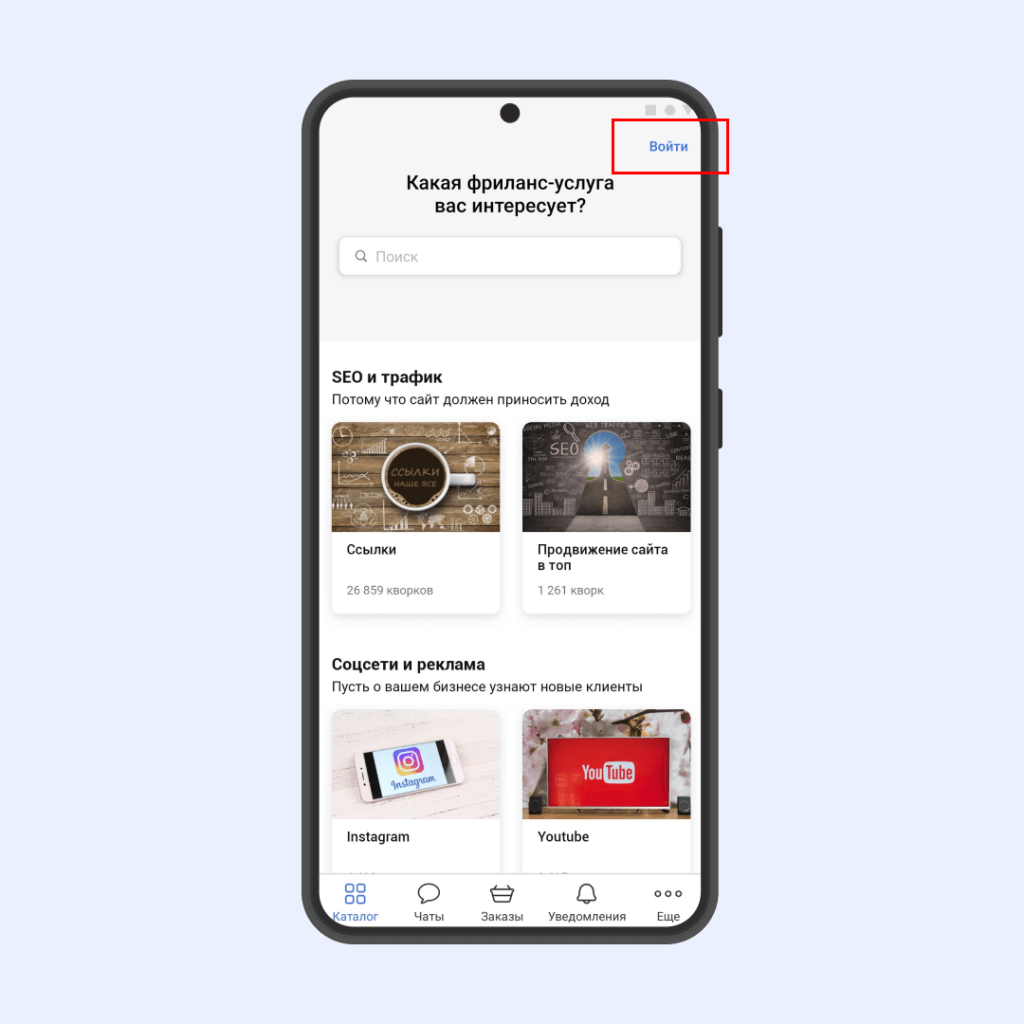
Решением этой проблемы может стать:
• проектирование ввода номера телефона и кода для ускорения авторизации;
• предоставление возможности использования части функционала приложения без авторизации.

Как приятно, когда тебя насильно не заставляют входить в аккаунт.
Необходимость ввода большого объема данных
На экране мобильного телефона вводить много данных крайне неудобно (да и давайте честно признаемся, что и на десктопе тоже это мало кто любит). Если вы в своем приложении потребуете у пользователя ввести информацию на один том “Войны и мира” либо заполнить 500 обязательных полей — скорее всего, он просто выйдет из приложения.
Чтобы этого избежать, можно придерживаться нескольких правил:
• отображать только необходимые поля, сократив их до минимума;
• использовать маски ввода — так пользователю будет проще сосредоточиться на заполняемых данных и допустить меньше ошибок при вводе;
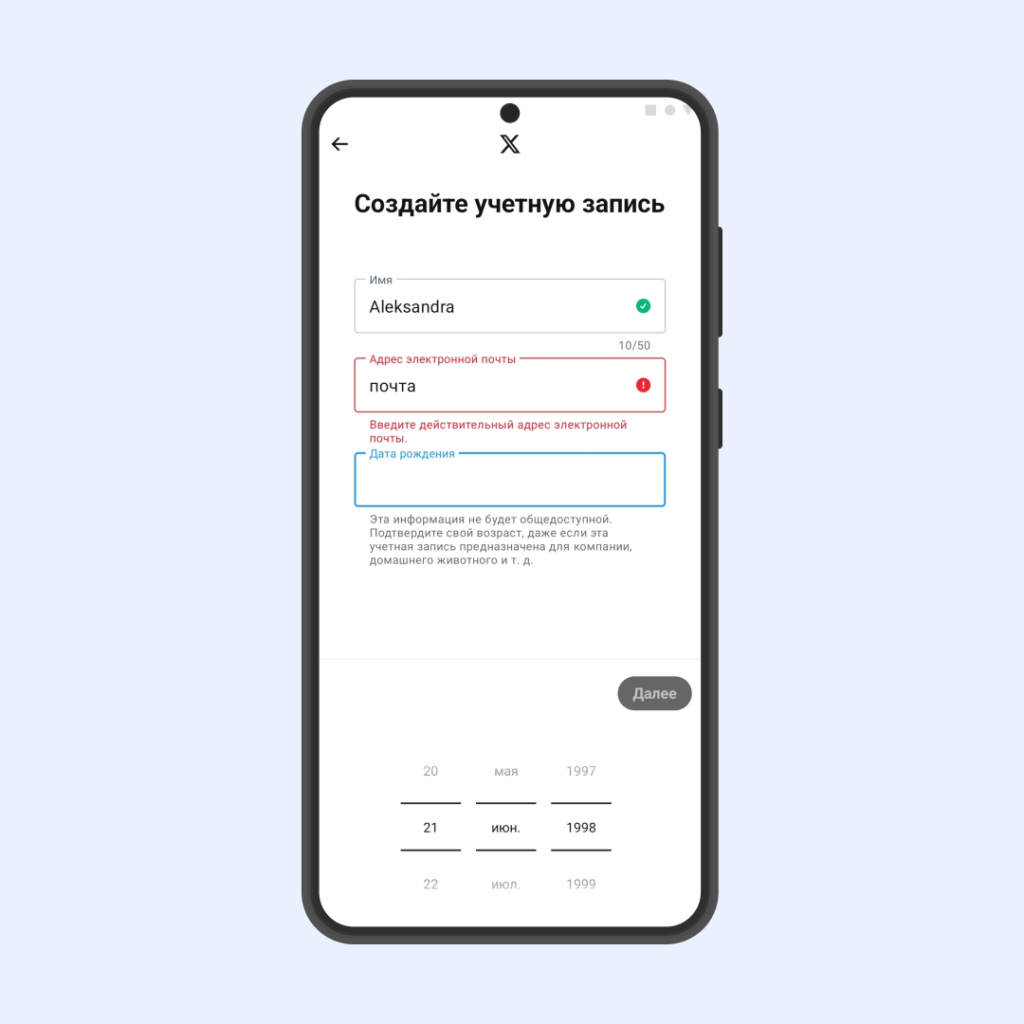
• использовать мгновенную валидацию — указывайте пользователю на ошибку сразу. Чем раньше он узнает о совершенной ошибке при вводе данных, тем быстрее и проще ему будет ее исправить.

У вас тут ошибочка. Исправьте, пожалуйста.
Запрос множества доступов
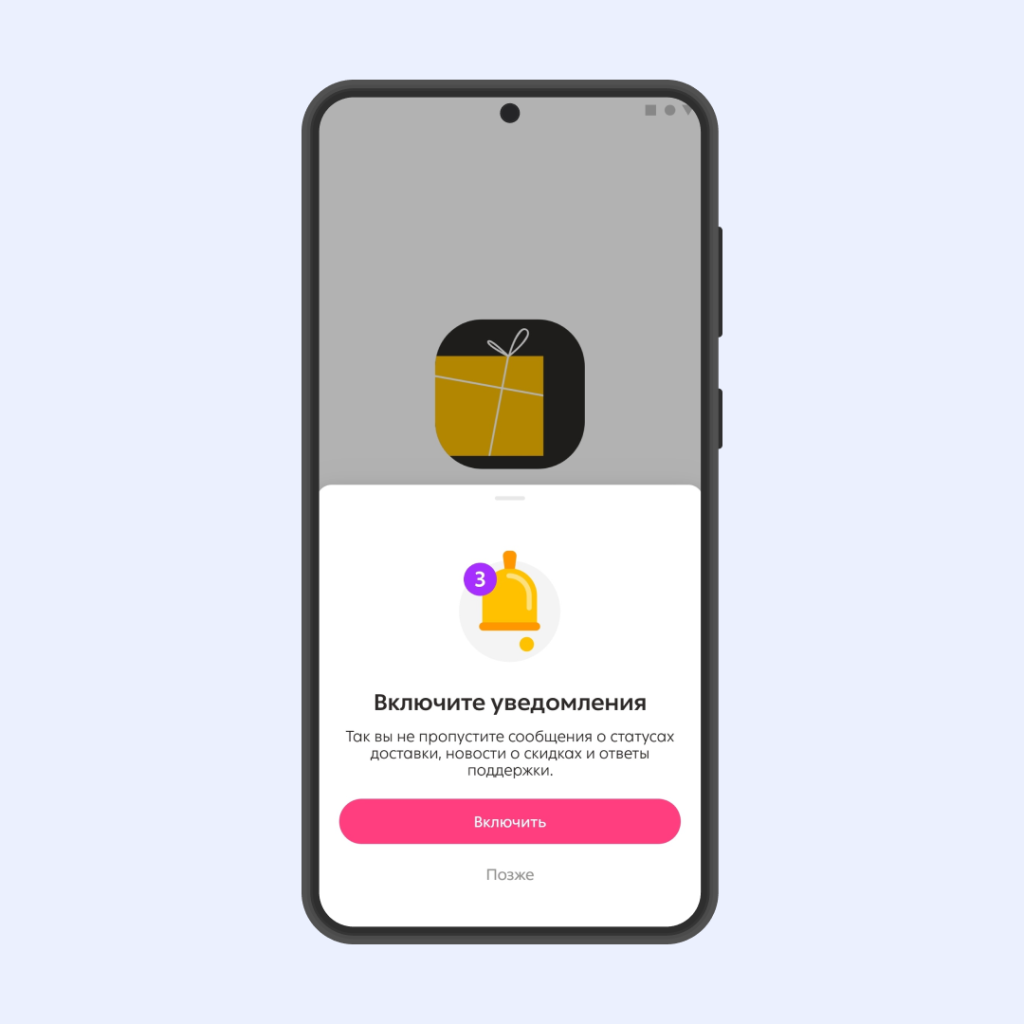
Не торопитесь сразу запрашивать у пользователя права и доступы ко всему: местоположению, камере, контактам, и т.д. Просите предоставить доступы и права только тогда, когда это действительно необходимо. А еще лучше — аргументируйте, для чего это нужно.
Приложение “Достависта” почти сразу просит пользователей включить уведомления, но делает это грамотно. Во-первых, пользователю дают право выбора — можно нажать на кнопку “Позже” или вовсе закрыть это окно. Во-вторых, приложение объясняет, для чего включать уведомления — сможете отслеживать статус доставки.

Хотите знать, где сейчас ваш заказ — включите уведомления.
UX отвечает за удобство и функциональность, поэтому ему нужно уделять особое внимание при проектировании мобильных приложений. Надеемся, что перечисленные в статье UX-принципы и практические советы пригодятся при проектировании и разработке мобильных приложений, которые будут не только приносить пользу вашему бизнесу, но и удовлетворять потребности ваших пользователя.
UX-UI-дизайнер Digital Clouds
поможем с идеями, разработаем качественный продукт.
